Last week Pre-Alpha 0 was released for a short period of time.
The purpose of it was to make sure the release workflow was easy enough.
I am planning to release pre-alpha versions weekly.
More information in discord
Pre-Alpha 1 started August 13th - 9PM CEST.
Pre-Alpha
 application is obtainable via discord server
application is obtainable via discord server version is available for a few hours
version is available for a few hours after test, cloud server is shutdown.
after test, cloud server is shutdown. uses only photon network which is inferior to mirror
uses only photon network which is inferior to mirror no dedicated servers available
no dedicated servers available unfinished features are disabled or hidden
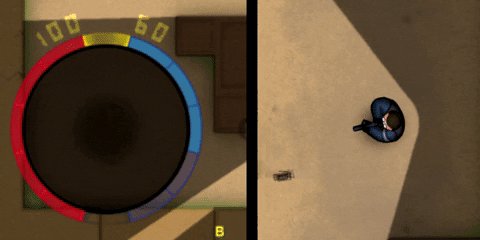
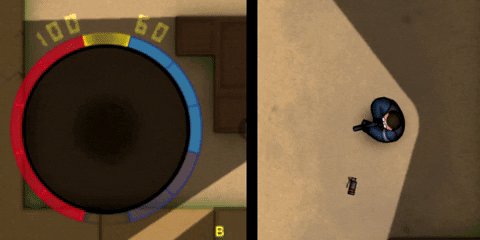
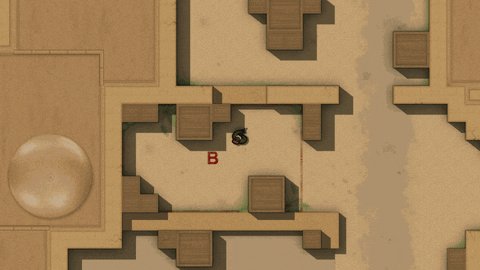
unfinished features are disabled or hiddenTeammate Nicknames and Markers
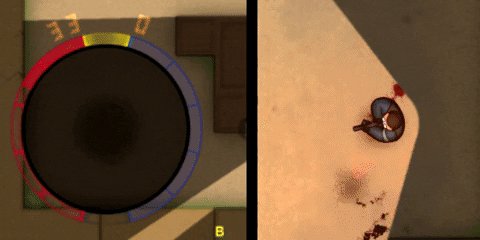
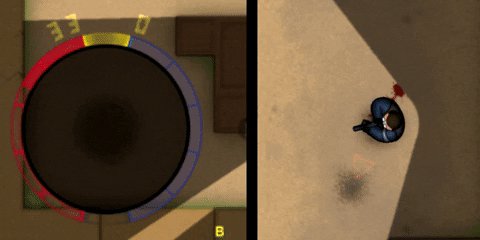
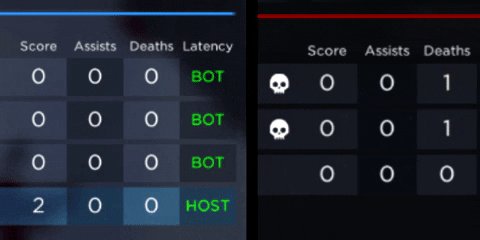
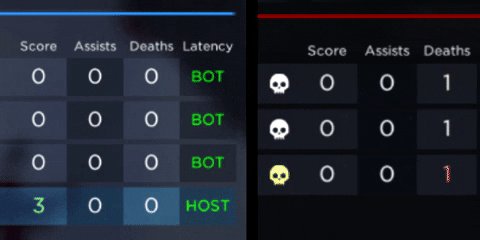
Nicknames are now displayed above players.
In addition, added blue markers bellow the player.
This should help to distinguish teammates from enemies.

Vacation
I'll have summer vacation from August 16th to September 2nd.
Meanwhile, there wont be any updates.
Comment!
Please use CS2D Blog Discord Server or CS2D Mobile Dev. Blog - Comments for the comments.
Facebook Link
12× editiert, zuletzt 26.09.21 05:57:27

 CS2D Mobile Dev. Blog (#25)
CS2D Mobile Dev. Blog (#25)


 Offline
Offline