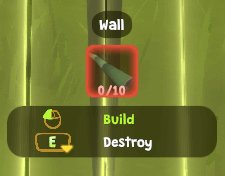
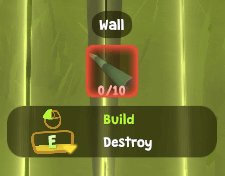
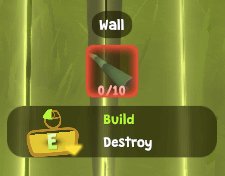
I've worked on particle effects. Not only the particles themselves but also systems around them. You can now define effects which consist of particles and sounds (both optional - it can also be just sounds or just particles) in Stranded III. These effects can either be specified in other places e.g. the effect that is played if someone steps on or hits a specific material or they can be spawned at will via Lua scripts. The system uses pooling so effects don't have to be re-instantiated all the time (= better performance).
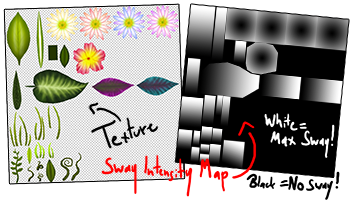
I've also drawn my own particle sprite sheet. The advantage of having multiple sprites in one single texture is that you only need one material for all your particle effects. This reduces rendering overhead if multiple particle effects are visible at the same time. Okay, well.. in reality I need glowing and non-glowing sprites etc. so I have to use different shaders and therefore it's not just one material. Using the sheet improves performance nevertheless.
That's what the sheet looks like right now. There's still enough room for additional effects!

 Click for bigger version
Click for bigger versionI was quite scepticale when I started using Unity's particle system. Before that I was used to entirely programming particle effects on my own. That's how I did it in all my previous games. The advantage of programming particle effects is that you can do whatever you want. There are absolutely no limitations.
Coming from this approach with unlimited possibilities I was sure that the Unity particle system, which uses a (big) set of settings, would limit me and my creativity a lot. Luckily I did not spot any major limitations yet. Kudos Unity! That particle stuff is actually quite nice and allows to create complex effects. The best part is that you can instantly see your changes which massively reduces iteration times. When I programmed particle effects I had to recompile my projects all the time to see what my adjustments look like.
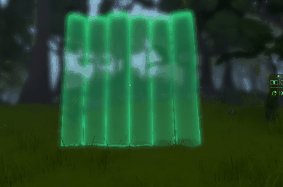
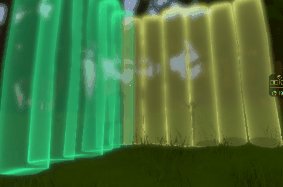
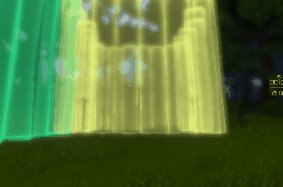
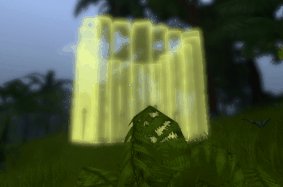
Here are some of the effects I made. Note that these are just first attempts and that I may (or may not) improve them later.

 Click for bigger version
Click for bigger versionIf you look carefully you can see that the're even bouncing fire sparks with collision (just one visible in this gif)!

 Click for bigger version
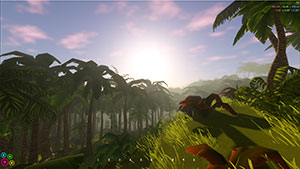
Click for bigger versionResarch & Recommendation: Subnautica
I started (and finished) playing Subnautica. Of course primarily for research purposes

It has two major things in common with Stranded III:
1. it's a 3D first person survival game
2. it's made with Unity
If you didn't play Subnautica yet I can highly recommend to give it a try. I got it for free on Epic store some time ago but it's also worth the money. It's super fun to explore the world and it doesn't get boring because events and new crafting abilities keep you entertained.
 Stranded III Dev. Blog
Stranded III Dev. Blog


 Offline
Offline










 It's more annoying to share maps and savegames because you have to share a complete folder and not just a single file
It's more annoying to share maps and savegames because you have to share a complete folder and not just a single file








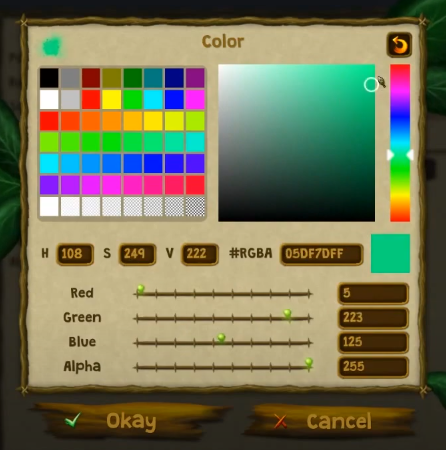
 By entering red, green, blue and alpha (transparency) values (0-255) in the input fields
By entering red, green, blue and alpha (transparency) values (0-255) in the input fields








 It makes it harder to trigger critical actions by accident
It makes it harder to trigger critical actions by accident